ESP32 First Program— Blink LED with Wi-Fi(Mobile App)
ESP32 LED Blinker Mobile App
Do you want to write your first code for esp32/esp32s or test the Wi-Fi feature of your esp32/esp32s board and connect it with the mobile application? Then this article is for you.
In this article, I will guide you on how to set up your Arduino ide to program your esp32 board and blink inbuild LED(GPIO2) and external LED(GPIO16) as below.


Setup Arduino IDE and Upload Code(Skip if you already setup all)
- Download and install Arduino IDE — Software | Arduino
- Install esp32 drivers
copy this link — https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
paste in your Arduino ide File->Preferences->Additional Board Manager URLs:


Then install ESP32 Drivers
Tool->Board:”Arduino Uno”->Boards Manager


- Add ESP32 WI-FI Async zip drivers as zip
download all 3 zip files as below -
- me-no-dev/ESPAsyncWebServer: Async Web Server for ESP8266 and ESP32 (github.com)
- me-no-dev/ESPAsyncTCP: Async TCP Library for ESP8266 (github.com)
- me-no-dev/AsyncTCP: Async TCP Library for ESP32 (github.com)

Then add all 3 zip file to your as below.


- Restart Arduino ide
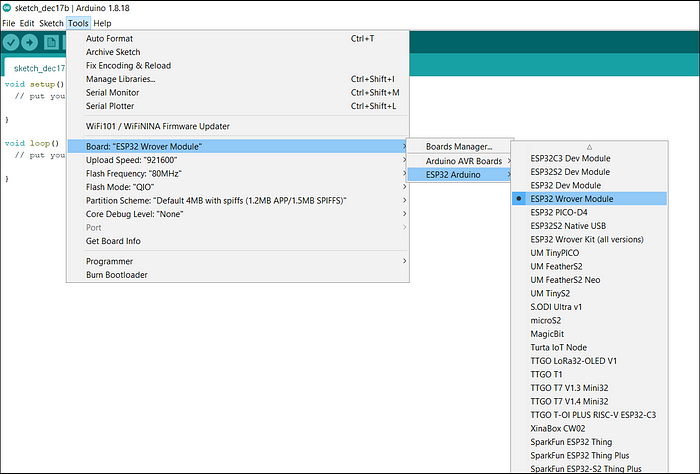
- Select your esp32 Board and Port

Run ESP32 Code
ESP32-LED-BLINK-WIFI/source_code.ino at main · Sameera-Perera/ESP32-LED-BLINK-WIFI (github.com)
#include <Arduino.h>
#ifdef ESP32
#include <WiFi.h>
#include <AsyncTCP.h>
#elif defined(ESP8266)
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#endif
#include <ESPAsyncWebServer.h>#define LED 2
//use pin 16 for blink external LED bulb - more details please check video tutorial
//#define LED 16const char* ssid = "MyDevelopmentBoard WiFi";
const char* password = "12345678";AsyncWebServer server(80);
AsyncWebSocket ws("/ws");void setup() {
pinMode(LED, OUTPUT);Serial.begin(115200);WiFi.softAP(ssid, password);
IPAddress IP = WiFi.softAPIP();
Serial.print("AP IP address: ");
Serial.println(IP);ws.onEvent(onWebSocketEvent);
server.addHandler(&ws);server.begin();
Serial.println("web socket server started");
}void loop() {
ws.cleanupClients();
}void onWebSocketEvent(AsyncWebSocket *server,
AsyncWebSocketClient *client,
AwsEventType type,
void *arg,
uint8_t *data,
size_t len)
{
String cmd = "";
switch (type)
{
case WS_EVT_CONNECT:
Serial.printf("WebSocket client #%u connected from %s\n", client->id(), client->remoteIP().toString().c_str());
ws.text(client->id(), String("connected"));
break;
case WS_EVT_DISCONNECT:
Serial.printf("WebSocket client #%u disconnected\n", client->id());
digitalWrite(LED, LOW);
break;
case WS_EVT_DATA:
AwsFrameInfo *info;
info = (AwsFrameInfo*)arg;
if (info->final && info->index == 0 && info->len == len && info->opcode == WS_TEXT)
{
std::string myData = "";
myData.assign((char *)data, len);
Serial.println((char *)data);cmd = "";
for (int i = 0; i < len; i++) {
cmd = cmd + (char) data[i];
} //merging payload to single string
Serial.println(cmd);if (cmd == "led1on") {
digitalWrite(LED, HIGH);
ws.text(client->id(), String("led1on"));
} else if (cmd == "led1off") {
digitalWrite(LED, LOW);
ws.text(client->id(), String("led1off"));
}
}
break;
case WS_EVT_PONG:
case WS_EVT_ERROR:
break;
default:
break;
}
}
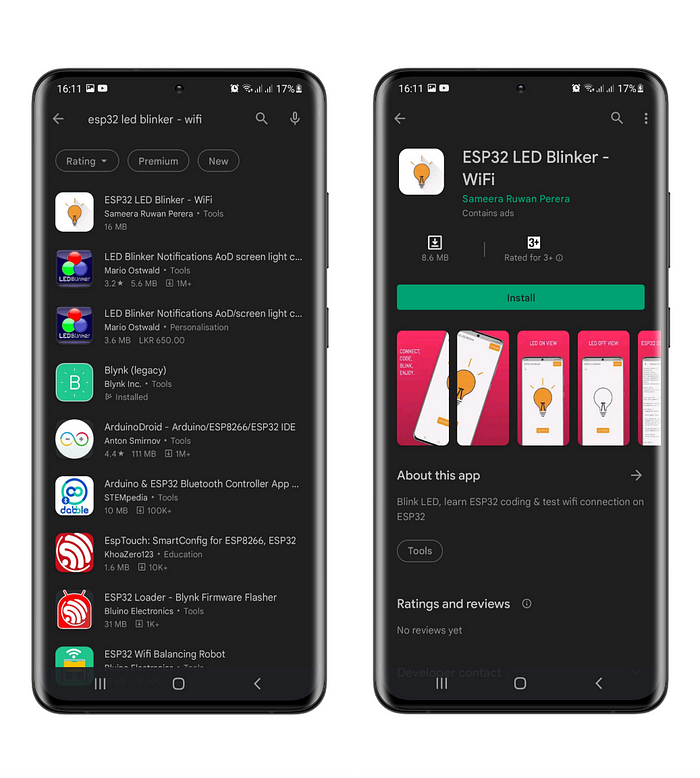
Download Mobile Application(Android)


Download mobile app and connect with esp32 WI-FI then open mobile app and connect application and blink led. Thank you.
